UX Designer
& Chef de projet à Paris.
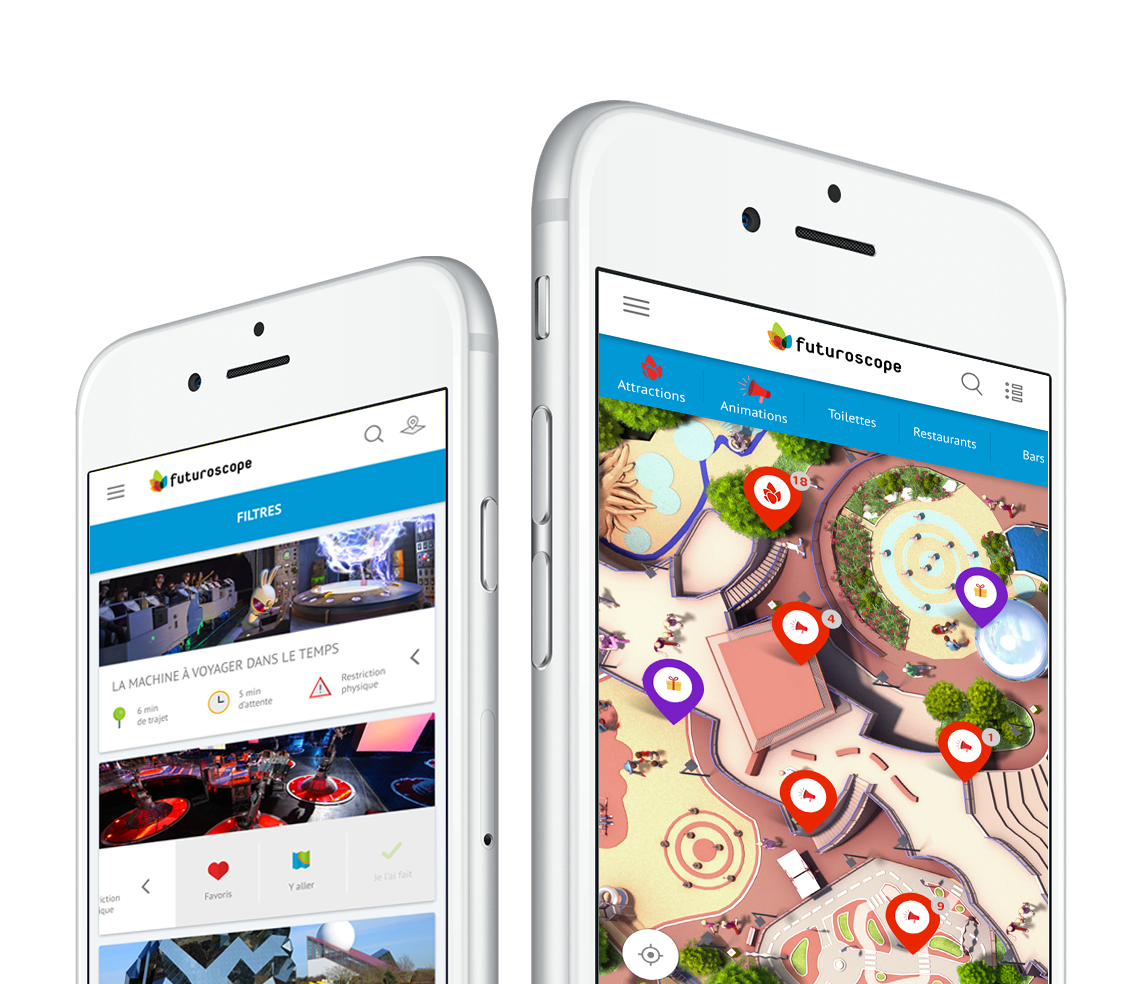
Futuroscope
Création de l'application mobile du parc Futuroscope.
[unex_ce_button id="content_id1dlvjxf,column_content_3hunj66lz" button_text_color="#0000cc" button_font="light" button_font_size="15px" button_width="auto" button_alignment="left" button_text_spacing="2px" button_bg_color="#ffffff" button_padding="8px 30px 8px 30px" button_border_width="1px" button_border_color="#0000cc" button_border_radius="0px" button_text_hover_color="#ffffff" button_text_spacing_hover="2px" button_bg_hover_color="#0000cc" button_border_hover_color="#0000cc" button_link="http://www.camilleleblond.com/index.php/futuroscope/" button_link_type="url" button_link_target="_self" has_container="" in_column="1"]Découvrir le projet[/ce_button]
Rôle : UX Designer
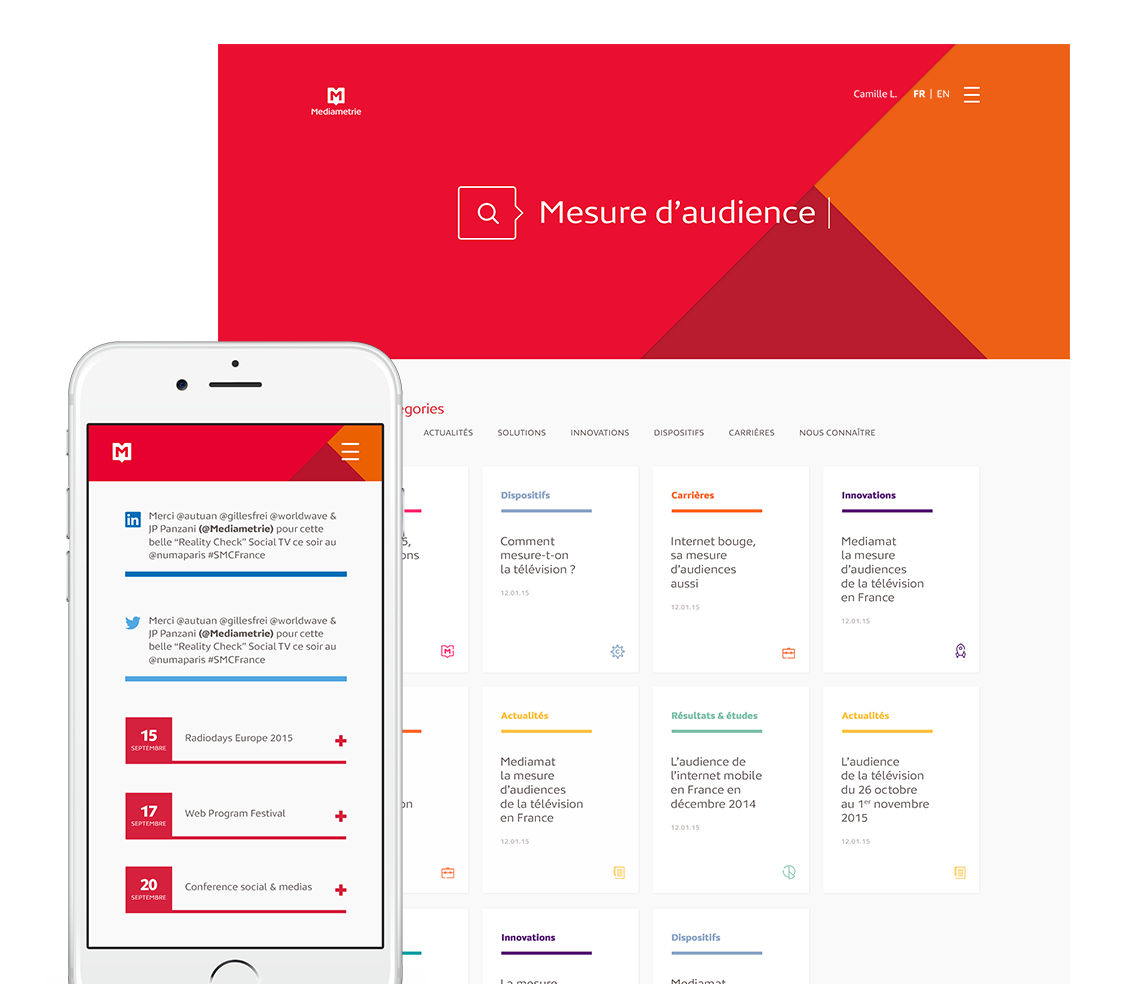
Médiamétrie
Repenser le site de Médiamétrie pour traduire la capacité d'innovation et la mission de service de l'entreprise.
[unex_ce_button id="content_783selfvh,column_content_9usmfjqqb" button_text_color="#0000cc" button_font="light" button_font_size="15px" button_width="auto" button_alignment="left" button_text_spacing="2px" button_bg_color="#ffffff" button_padding="8px 30px 8px 30px" button_border_width="1px" button_border_color="#0000cc" button_border_radius="0px" button_text_hover_color="#ffffff" button_text_spacing_hover="2px" button_bg_hover_color="#0000cc" button_border_hover_color="#0000cc" button_link="http://www.camilleleblond.com/index.php/mediametrie/" button_link_type="url" button_link_target="_self" has_container="" in_column="1"]Découvrir le projet[/ce_button]
Rôle : UX Designer - projet protégé
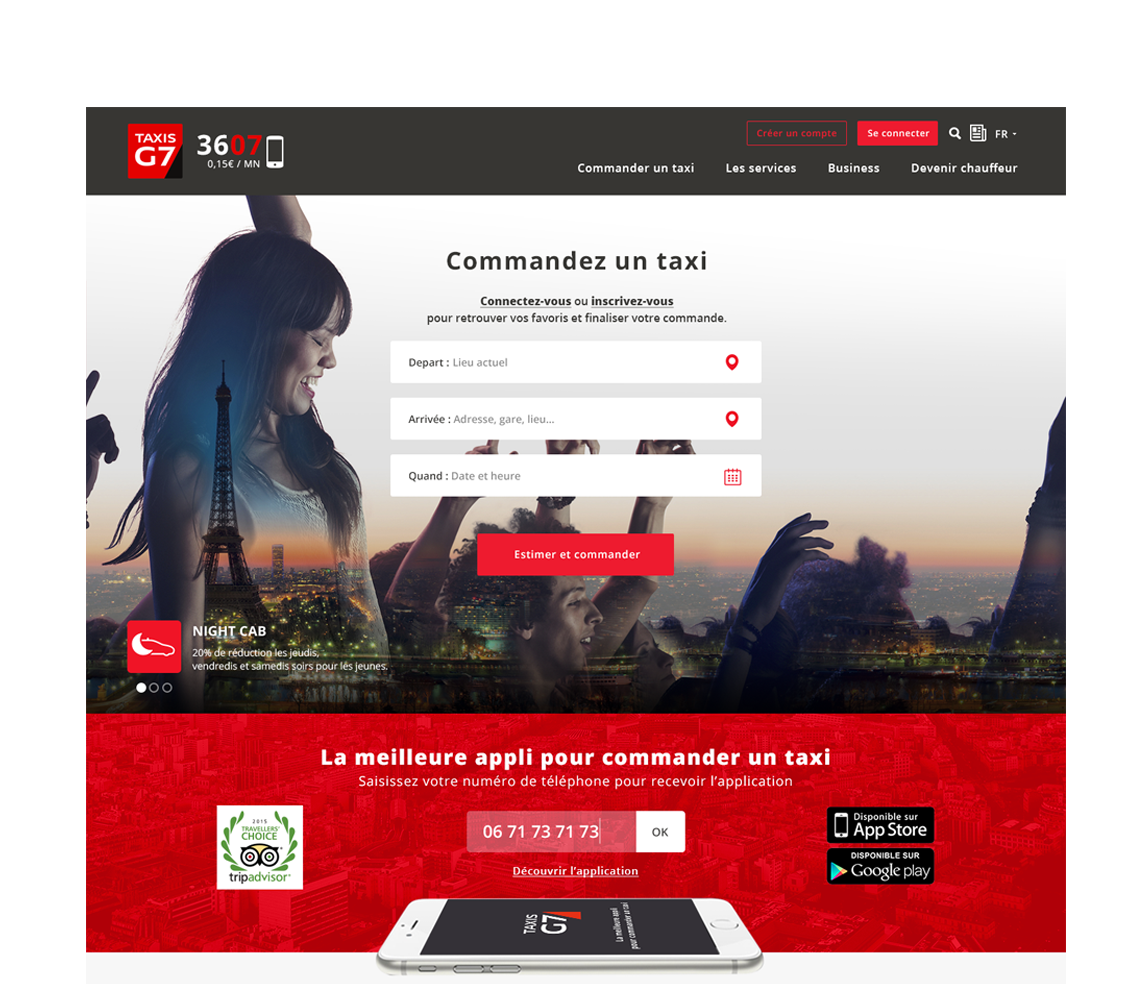
G7
Refonte du site grand public, des espaces abonnés, chauffeurs et administrateurs pour valoriser les services G7 et placer la commande au centre.
[unex_ce_button id="content_n1r1ktlbm,column_content_9usmfjqqb" button_text_color="#0000cc" button_font="light" button_font_size="15px" button_width="auto" button_alignment="left" button_text_spacing="2px" button_bg_color="#ffffff" button_padding="8px 30px 8px 30px" button_border_width="1px" button_border_color="#0000cc" button_border_radius="0px" button_text_hover_color="#ffffff" button_text_spacing_hover="2px" button_bg_hover_color="#0000cc" button_border_hover_color="#0000cc" button_link="http://www.camilleleblond.com/index.php/g7/" button_link_type="url" button_link_target="_self" has_container="" in_column="1"]Découvrir le projet[/ce_button]
Rôle : UX Designer
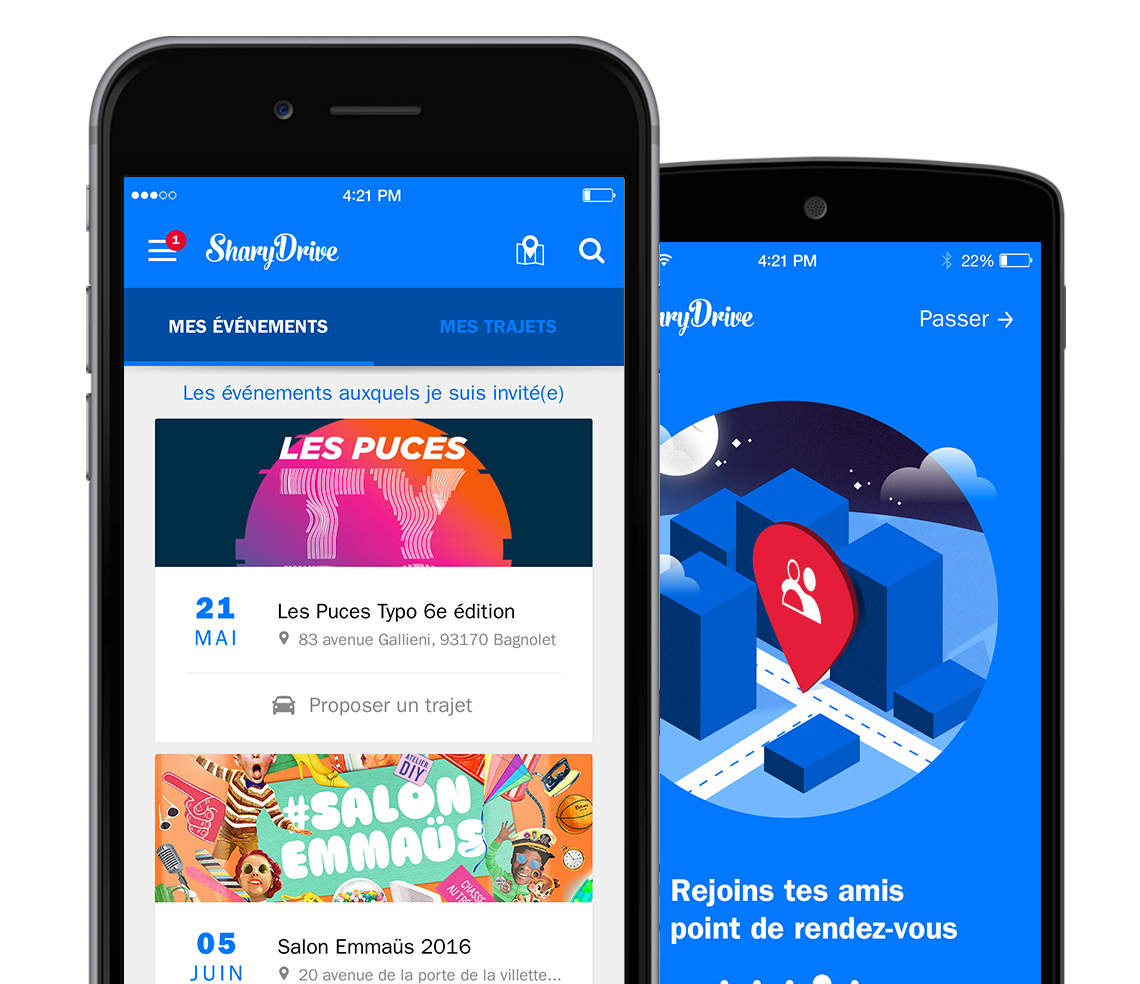
AXA SharyDrive
Une solution pour changer les comportements à risque auprès des jeunes.
[unex_ce_button id="content_qofe0ikza,column_content_9usmfjqqb" button_text_color="#0000cc" button_font="light" button_font_size="15px" button_width="auto" button_alignment="left" button_text_spacing="2px" button_bg_color="#ffffff" button_padding="8px 30px 8px 30px" button_border_width="1px" button_border_color="#0000cc" button_border_radius="0px" button_text_hover_color="#ffffff" button_text_spacing_hover="2px" button_bg_hover_color="#0000cc" button_border_hover_color="#0000cc" button_link="http://www.camilleleblond.com/index.php/sharydrive/" button_link_type="url" button_link_target="_self" has_container="" in_column="1"]Découvrir le projet[/ce_button]
Rôle : UX Designer


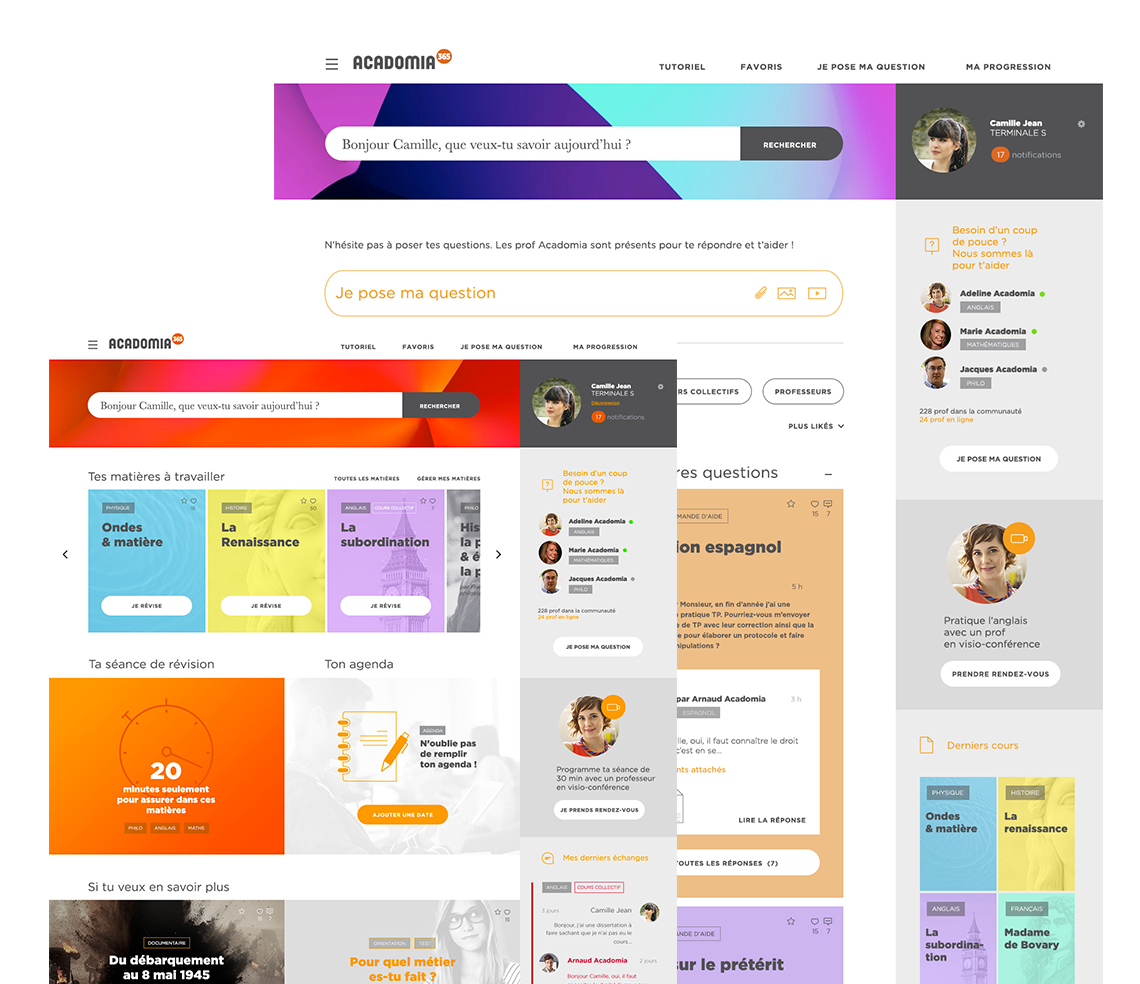
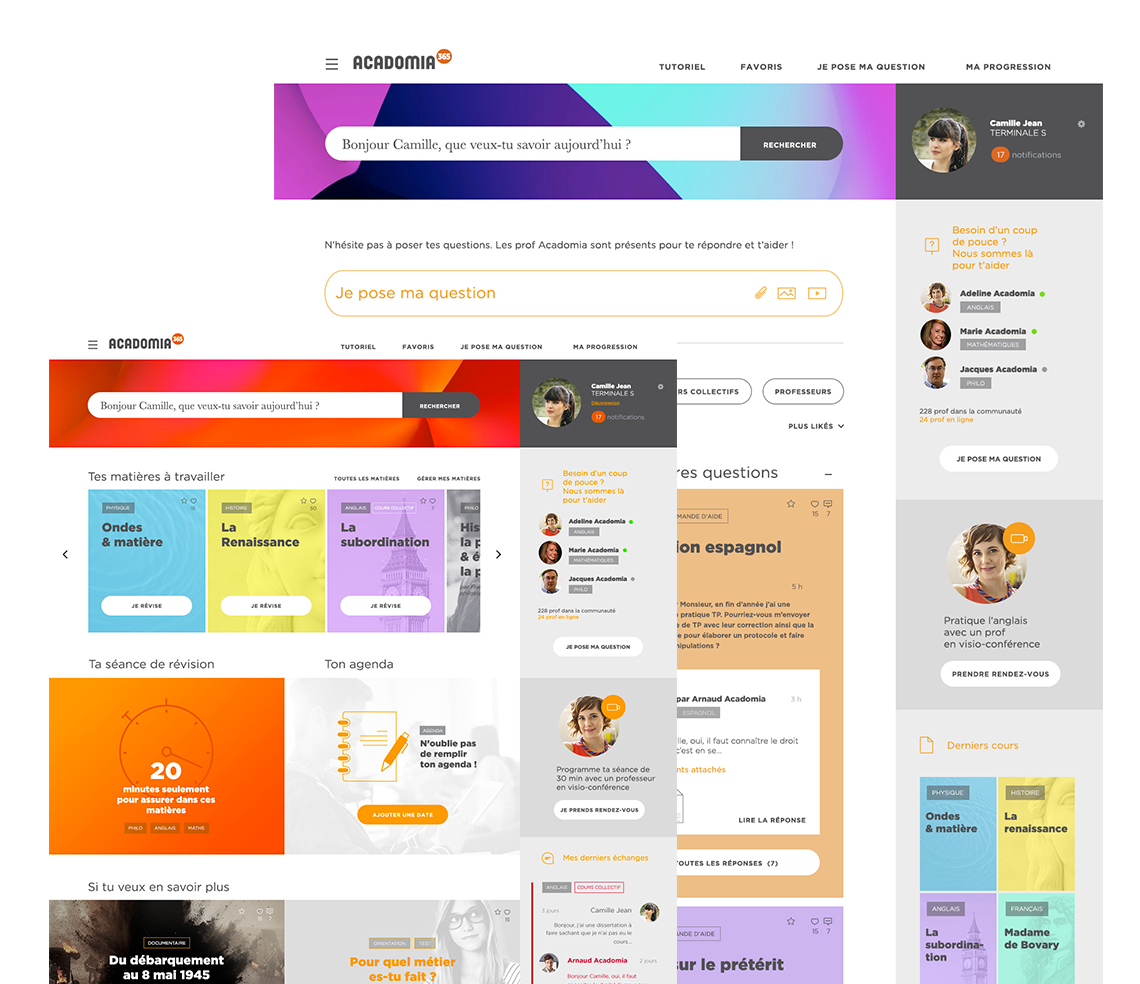
Acadomia
Proposer une plateforme d'apprentissage et d'aide aux devoirs stimulante, ludique et sociale.
[unex_ce_button id="content_yewc9dd9j,column_content_9usmfjqqb" button_text_color="#0000cc" button_font="light" button_font_size="15px" button_width="auto" button_alignment="left" button_text_spacing="2px" button_bg_color="#ffffff" button_padding="8px 30px 8px 30px" button_border_width="1px" button_border_color="#0000cc" button_border_radius="0px" button_text_hover_color="#ffffff" button_text_spacing_hover="2px" button_bg_hover_color="#0000cc" button_border_hover_color="#0000cc" button_link="" button_link_type="url" button_link_target="_self" has_container="" in_column="1"]Bientôt en ligne[/ce_button]
Rôle : UX Designer